HTML Meta Tags for SEO- A Complete Guide

When talking about on-page SEO, the phrase meta tag usually pop up.
But, do all of the meta tags are important for search engines?
Where you need to put most effort and time?
What tools for meta tags one can use and what are the best SEO meta tags?
Find out all this and more in this post and don’t forget to comment below.
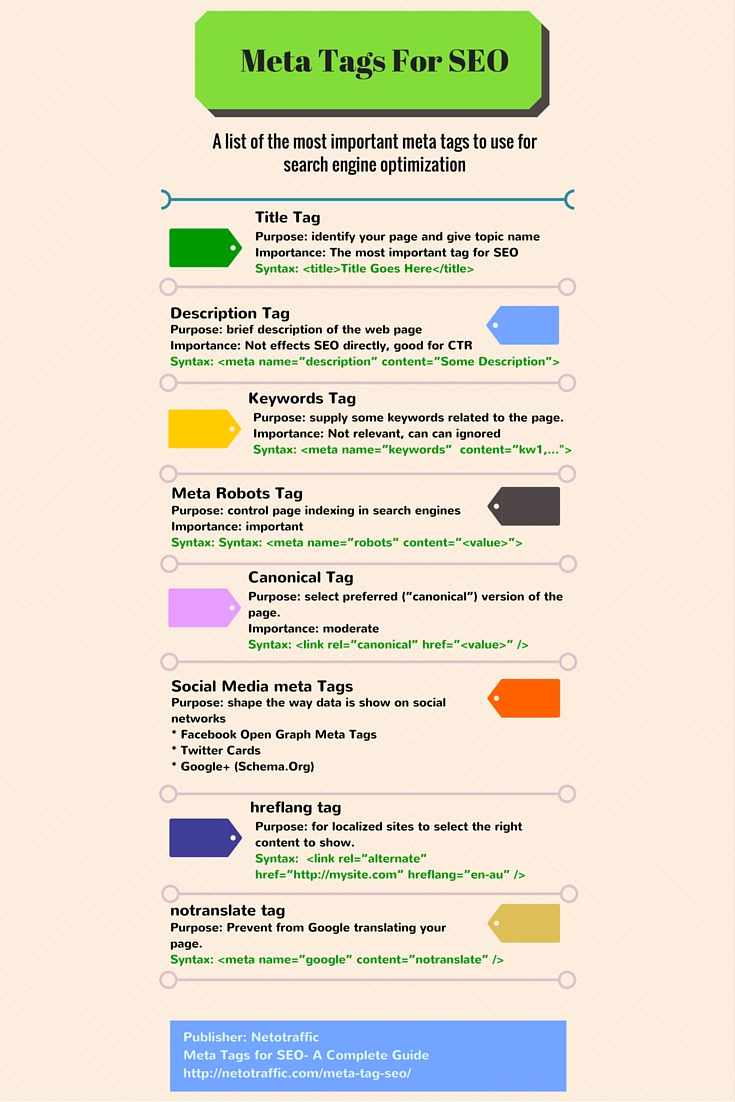
Look for the infographic inside!
• What Are Meta Tags
• Title Tag
• Description Tag
• H1 Tag
• Keywords Tag
• Meta Robots Tag
• Canonical Tag
• Social Media meta Tags
• More Tags
• Tools For Metadata
• Combining all together
• Wrapping up
What Are Meta Tags
A meta tag (short for metadata tag) is a piece of code in Hypertext Markup Language (HTML) that help to describe a webpage content.
Meta tags exist in the head section of the HTML page and are not visible to a user, but only to search engines.
Examples of Meta Tags
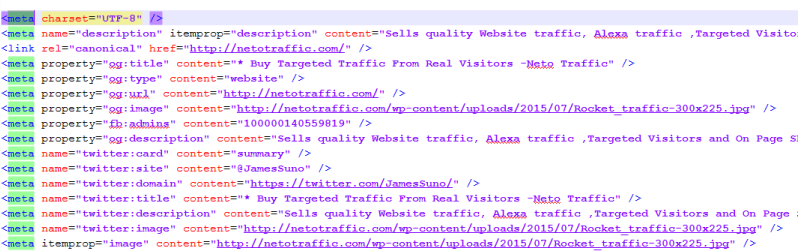
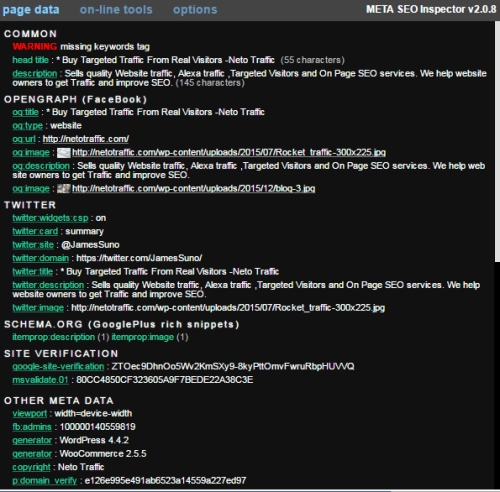
If you do right-click on your page and select View Page Source, you’ll be able to see the meta tags.
Here is an example from Netotraffic home page, we’ll later take a look at the meaning for some of these tags.

<meta http-equiv=”refresh” content=”30″>
Refresh document every 30 seconds.
<meta charset=”UTF-8″>
Specify the character encoding for the HTML document to be UTF-8
<meta name=”description” content=”A tutorials on Meta Tags for SEO”>
Define a description of your web page
<meta name=”author” content=”James Sun”>
Define the author of a page
Meta Tag should contain Attribute to define what it does.
For example, the name Attribute can be author, description, application-name, generator and keywords.
Meta Tags also supports the Global Attributes in HTML, like Class and Style.
The most important tags for SEO
The focus on SEO meta tags changed over the years, as search engines evolved.
When looking at what Google’s says and how things developed over the years, there are only 3-4 most important tags for SEO
And one that is not used anymore.
let’s start looking on each of these SEO tags.
[sociallocker id=”19301″]
Title Tag
Importance: The most important tag for SEO
Syntax: <title>Title Goes Here</title>
Purpose
The title tag appears in the top of the browser page and it’s a must according to the W3C.
It’s also one of the two most important tags for SEO.
The title tag is used to identify the page among others pages and to tell shortly what the page is about, it’s like the title of a book chapter.
This is how it will look in the browser

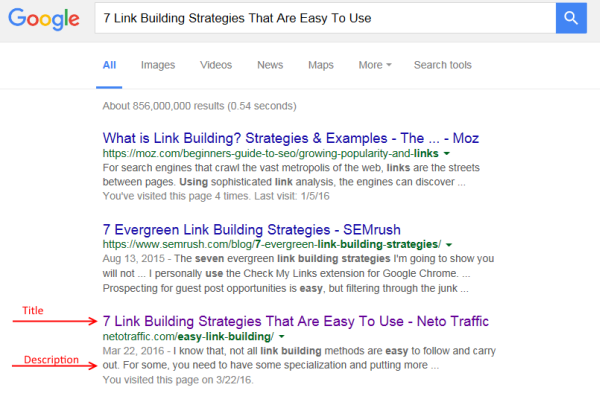
And in the search engine results

Length
Many times you’ll see a recommendation to limit the title length to no more than 70 characters, otherwise, it will be clipped by the search engine like google. But, the limitation is not on the number of characters, it’s pixel width limitation.
The Page Title Pixel Meter is one tool to help you with this.
According to the tool developer, he found the maximum width of a page title is something between 466 to 496 pixels.
![]()
Keywords Placement
To make a good placement, select the best keywords you want to rank for (according to the page content) and use them in your title.
First place your most important keywords, the least important ones should be last ones.
Note: If you use right-to-left language, the order is reversed.

Keywords Selection
The keywords you use in your title should describe the page content.
It’s not a good idea to select them only according to a search engine, your first priority should be users.
You need to keep a balance between humans and machines.
like, it’s not logical to put only buy keywords in your FAQ page, you should combine descriptive and power keywords as a general approach.
Make it Readable
Use pipes | to separate your keywords.
This is a good way to put short information related to the page.
Also, it’s not necessary to use stop words, such ‘but’, ‘the’, ‘is’, ‘which’,’then’ as they take space and won’t help your SEO much.
{keywords1 | keywords2 |keywords3…}
Brand Name
If you have a strong brand name, you would like to include at the beginning of your title:
{Brand | Other keywords}
This is good for users looking for you by brand and to enhance your SEO.
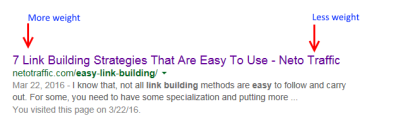
On the other hand, you might want to use the brand name at the end of the title and give higher weight to other keywords.
{Other keywords |Brand}
I think it’s a good idea to add a brand name for every title you have, it’s good for your brand awareness and to strengthen your authority.
It will help search engines to determine what your company is about and what products you sell.
Don’t Do
-Use the same title tag
For each of your pages, use a different title tag. It’s good both for SEO and users to avoid confusion.
-Stuff Keywords
Repeating the same keyword over and over is not helpful.
Google is smart enough and can figure out what you want to emphasize.
It can be that Google will pick another title to show if he thinks yours is not good enough- so don’t give him an excuse for that.
-Use Special Characters in the title
Special Characters like $,£,€,! are not allowed and will be ignored by the search engine.
More guidelines from Google on making a page title review.
Description Tag
Importance: Not effects SEO directly, but still counts
Syntax: <meta name=”description” content=”Description Goes Here”>
Purpose
This tag is used for a brief description of the web page.
Length
To avoid truncate of the description, best to keep it between 150 and 160 characters.
This is not pixel based as the title tag.
What your page is about
Good description help search engines to understand what your page is about.
Google can replace the description with its own version of the page if he thinks it’s not accurate or correct.
Click through rate (CTR)
Even so, it doesn’t affect the search result ranking, a good description can improve the click through to your site.
Most people will click on a site link if they think it can help them with what they need.
You should include words that are most suitable for the page content in a way that can attract visitors.
It’s highly important when it comes to a commercial site with product pages, so pay attention to this.
But remember, writing for humans and for machines is the best advice.
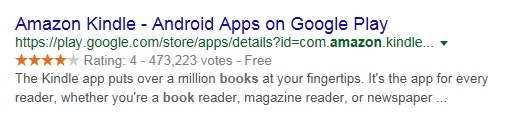
To achieve a compelling description and to get more clicks, you can use rich snippets.

However, Google doesn’t guarantee they’ll use these snippets for your results.
I wrote about rich snippets and markup on how to get more organic traffic
CTR is also an important factor in Google ranking algorithm.
Google would like to see around 30% CTR for sites that rank first in the search results, so trying to improve your CTR is the right thing to do.
I have given a few pieces of advice about this in the post How to rank a website without links , see the section How to increase click through rate.
Don’t Do
–Leave empty description
Even if it’s allowed, better not to.
In that case, the search engine will fill it in for you,I prefer to supply my own description.
–Have duplicate description
Each one of your pages should have its own unique description.
H1 Tag
Importance: High
Syntax: <h1>Text to emphasize</h1>
Purpose
Search Engines (SE) gives more weight to the text inside this tag, therefore it’s perfect for extending the Title tag usage.
The good thing, you have an unlimited number of characters to use, therefore you can put more important keywords Into this tag.
Another use can be to strengthen your Brand name by using it in this tag.
The preferred location is at the beginning of your post and most SE expect to find only one H1 per page.
If you want to emphasize other parts, use the H2..H6 tags or bold.
Keywords Tag
Importance: Not relevant
Syntax: <meta name=”keywords” content=”kw1,kw2,kw3″>
Purpose
To Add relevant keywords for your page and describe it better.
What are meta keywords?
The meta-keywords tag used to be the ‘Holy Grail’ for how to rank high in search engines, but not anymore.
The tag purpose was good, to add some main keywords helping to describe the page.
But, very soon people created spammy pages with keywords stuffing for the goal of ranking high.
In the old days, If you a had a page on dogs, you could use relevant keywords as:
domestic, German Shepherd and Canis lupus to give hint for the search engine (SE) on your content.
But, what if you want to trick the SE and let it think your page is something you don’t relay have?
Using meta tag keywords it was easy to fool SE about your true intentions.
Finally, search engines detected this manipulation and put an end to this.
Today SE are much smarter, they can read and understand your page content at some level, still not like humans do.
The Panda update, which first appeared in February 2011, is designed to find these low-quality content sites and prevent them from ranking well in SERP.
Panda can penalize for things as duplicate content, spammy pages or too many ads.
Because of the overuse of this tag, it was depreciated by most SE.
So today, the keywords tag is useless and it’s even recommended not to add it to the webpage.
Meta Robots Tag
Importance: important
Syntax: Syntax: <meta name=”robots” content=”<value>”>
Purpose
Telling the search engines what to do with your pages.
The most important ones are these 4 name attributes.
Index
Allow search engines robots to index the page (it’s the default).
noindex
Disallow search engines from showing the page in their results.
follow
Tells the search engines robots to follow the links on the page to index them.
nofollow
Tells the search engines robots to not follow any links on the page.
The ultimate guide to the meta robots tag
Why the tag is important ?
Essentially, this tag can effect if your page should be indexed by the search engine or not.
Even accidentally adding the Noindex attribute can prevent a page from being indexed, not speaking about a whole website.
So this tag carries a lot of power.
To make sure your page is indexed, just enter the URL into the search box and you should see it in the results.

In WordPress, plugins like Yoast and All in one SEO can do all the SEO work for you.
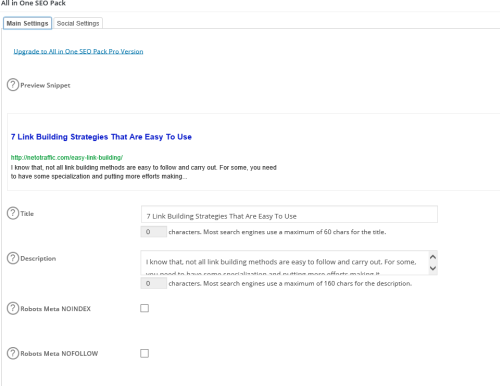
Here is a screenshot from one of my pages using All in one SEO.
You can change the title and description meta tags and also set the noindex and nofollow attributes for the Robots Tag.
Again, make sure they are not selected unless you have something else on your mind.
We’ll see more about this later.
Canonical Tag
Importance: moderate
Syntax: <link rel=”canonical” href=”<value>” />
Purpose
This tag can help you deal with duplicate content, by selecting a preferred (”canonical”) version of a web page.
When the search engine sees there is more than one URL with the same content, i.e, duplicate, it will prefer the canonical URL.
How is duplicated content created?
Some ways that duplicates are been created-
Someone copying your page without a permission, Content curation by its nature has duplicates, Content syndication like RSS feeds, software that scraped your page.
As you know, duplicate content is not something that search engines love.
It causes them issues on how to treat such content, what to index, what to trust and how to rank it the SERP’s.
There are times when you know you’re about to create a duplicate content and want the search engines to know about this.
One way dealing with this is to set the preferred version with rel=”canonical”.
The preferred page is the original resource and you need to add this tag to every similar page you have.
This way you sign the search engine what page to show to users searching and also credit the original URL.
When to use it?
Usually, you don’t need to set this tag, Just be aware of it and how it can help you.
Consider using it for pages accessible from more than one place, like categories or when other sites syndicate and publish your content (ask them to use ”canonical” to credit you).
Social Media meta Tags
With such huge amount of data in social media networks, you want to give your self a better chance.
Facebook, Twitter and Google+ allow you to add tags for better content shaping.
Facebook Open Graph Meta Tags
Using Open Graph enables you to optimize how your content appears in a user’s time-line on facebook.
The tags also give a view on how people share your data on using time-line on facebook.
It enables to convert websites information into Facebook “graph” objects, allowing customization of how website data will be shown on Facebook.

The most important tags are:
og:title –specify the title of the content (object), best 60-90 characters.
og:type – specify the type of object for your content, it can be: blog, website or article and more.
og:image –An image URL for the image to show in the user’s timeline.
og:url– The URL of the page.
og:description – The description Facebook will show the content, maximum 300 characters.
fb:admins – determine access to admin features directly from your site.
Examples:
<meta property=”og:title” content=”Some Facebook title”/>
<meta property=”og:url” content=”https://netotraffic.com/content-promoting-ideas/”/>
<meta property=”og:type” content=”blog”/>
<meta property=”og:description” content=”Put your content here”/>
Twitter Cards
Twitter Cards correspond to facebook Open Graph Protocol.
You can attach rich photos, videos and media to Tweets and drive traffic to your website.
Few card types exist:
Summary Card – for adding description or image.
App Card – to detail a mobile app.
Player Card- to provide video/audio/media.
The most important tag are:
Twitter:card- the card type, the default is “summary”.
Twitter:url –The URL of the content.
Twitter:title –the title of the content, maximum 70 characters.
Twitter:description –the description of the content, maximum 200 characters
Twitter:image –the image that will be displayed on the Twitter Card
The example should be similar to facebook, so I’ll not repeat this.
Google+ (Schema.Org)
Schema.org is an organization for promoting structured data on the Internet, it can be in few different encodings, like RDFa, Microdata and JSON-LD.
It appears that Microsoft recommended the Schema.org microdata format for Google+ and also to generate rich snippets in search.
Data is extracted from the shared URL’s content in one of 4 ways, according to this order of precedence:
Schema.org microdata (recommended) >
Open Graph protocol >
Title and meta “description” tags >
Best guess from page content (not recommended)
Here is a code example
<body itemscope itemtype=”http://mysite/product”>
<h1 itemprop=”name”>MyNewProduct</h1>
<img itemprop=”image” src=”{image-url-goes-here}” />
<p itemprop=”description”>Very good seo product.</p>
</body>
For more about the usage of Microdata like: Itemscope and itemprop.
More Tags
Few more tags that are less important, but can come into use.
hreflang tag
This tag is used for localized sites to let the search engine know what is the right version of your content.
When the site has more than one language version, you need to add the “alternate” tag to prevent duplicates and for better user experience.
Example:
<link rel=”alternate” href=”http://mysite.com” hreflang=”en-au” />
Meta language information
Some search engines like Bing do not support the “alternate” tag and need help to determine which language is being targeted.
Bing marks this with Severity Moderate, so it’s better to fix this issue.
You can look for this in Bing webmaster: Reports & Data >> SEO Reports
Here is a screenshot example of what you’ll see if you have this issue:

One way to fix this is to add the <meta> tag into the <head> section of the page:
<head>
<meta http-equiv=”content-language” content=”en-us” />
</head>
In WordPress, i did this by using the plugin Meta Tag Manager
It’s easy to use and it can insert any meatdata you need into the page head section.
notranslate tag
Prevent from Google to translate the page using Google Translate tool.
<meta name=”google” content=”notranslate” />
Tools For Metadata
There are few tools for the purpose of creation and testing meta tags
• To Analyze your site’s meta tags like- HTML Meta data, Open Graph, Twitter Cards, App Links and App Indexing you can use them
meta tag analyzer chrome extension.
For each category, you’ll get a score on how good you are and an overall score as well.

• A second chrome extension to inspect your page is meta seo inspector

• To generate title and description you can use a tool as Advanced Meta Tags Generator
• Tweakyourbiz is a generator that helps to create titles for articles and blog posts

• Inbound Now Blog Title Generator helps to generate SEO friendly blog post titles
• For validation and testing on page rich snippet markup, there is the Structured Data Testing Tool
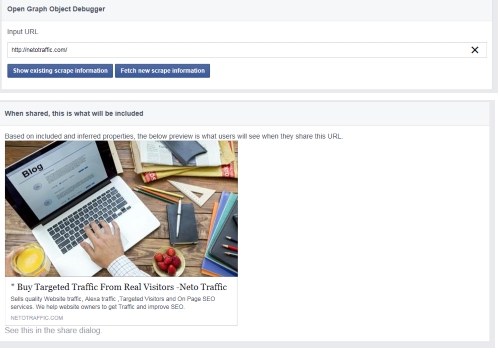
• Facebook has Open Graph Object Debugger

• Twitter has Card validator
Combining all together
If you use CMS as WordPress, things are much easy for you when it comes to meta tags.
I’m using “All in one SEO” plug-in , but you can get most things with similar plugins as Yoast and other full SEO solution plugins.
Inside the page you’ll see the specific setting for it, this setting overrides the general setting.

On top, you can see a preview of how your result will look on google.
You can set title, description and control the Meta Robots Tag.
Others less important setting exist (I didn’t capture them).
If you use the general setting, the title will be set according to the title of the page( default).
But there also other option you can set, like:
%blog_title% – Your blog title
%blog_description% – Your blog description
%page_title% – The original title of the page
%page_author_login% – This page’s author’ login
%page_author_nicename% – This page’s author’ nicename
%page_author_firstname% – This page’s author’ first name (capitalized)
%page_author_lastname% – This page’s author’ last name (capitalized)
Same principle for the description. here the defaults is auto-generated excerpt from your blog post.
That’s why you better check the description to see if you want to override it from the page.
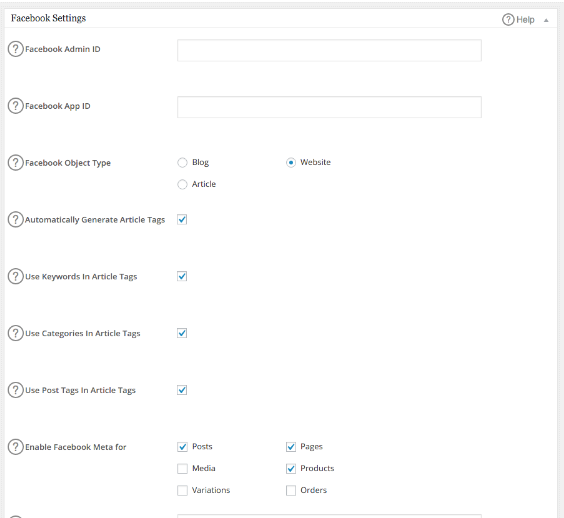
In the Social Meta tab of the addon, you can set and control things like:
Add your Social Profile Links,
Select Image Source,
Add Facebook Admin ID
Default Twitter Card,
Twitter user name
And much more.

If you want to add the social meta data separately, you can use addon as
Facebook Open Graph, Google+ and Twitter Card Tags
It supports all 3 major social networks and has integration with WordPress SEO by Yoast.

Wrapping up
Meta data for your page is an important element and you should take care of it.
It should be part of any website on page optimization.
To summarize this post:
• The Title is your most important tag for search engine ranking.
• Description tag can be great for increasing clicks and to attract more visitors.
• Don’t use the Keywords Tag, it has no meaning these days.
• Verify that Meta Robots is not set to noindex for all of your pages.
• Keep in mind the Canonical tag in cases you use syndication or have content copies.
• Use social meta tags to shape the look of your posts in social media sites.
Recent Posts
38 thoughts on “HTML Meta Tags for SEO- A Complete Guide”
Comments are closed.

Google said that ” we are not using meta tags in our search engine. It is now not an algorithm of google. So meta tags are important now ?
The simple answer is yes, they do important.
As far as I know- Google talked about the “keywords” meta tag which I wrote, is not part of SE.
Does title and description are important for users ? yes.
if so, they are important for search engines as well.
Does H1 Counts ? look at the bing SEO Analyzer and you’ll get the answer that yes.
Do we earn from using MetaRobots,Canonical Tag,Social Media meta Tags ?
absolutely yes!
Even if not all metatgas are taking directly into SE calculation, they do have effect
on users and CTR. and yes Google is shifting more to Semantic Search.
keyword placement is what making me confuse in it how much i do need to stuff keywords in my post or how much in meta title tag but somewhere i got the main topics in your post and thank you for such all in one post …
I think meta tags only brings good results when placed properly with respect to keyword and content length. After all we have to make it user friendly.
Thanks for sharing this helpful post with us.
Meta tags are always having similar importance in SEO. Mainly for fetching targeted traffic while working for nice site, keeping long tail keywords in meta tags will definitely boost ranking. Thanks for this awesome write up.
Meta tags are really needed in seo . example:
– Meta Revisit After the report card time for the spiders back to your site .
– Meta Content Language is possible to declare the language of your website , search engines enable user objects for website users to use this card .
– Meta Keywords tag is the description tag of a page . Currently the search engines do not appreciate this card , but you should still use for its real purpose .
Great blog,Meta descriptions are HTML attributes that provide concise explanations of the contents of web pages. Meta descriptions are commonly used on search engine result pages (SERPs) to display preview snippets for a given page.
Meta tags are most important in On Page SEO. I am new in SEO and have read about meta tags from an e-book but that was so short. Today i got the ultimate guide to meta tags and i am very thankful to you for sharing this with us. I have bookmarked you blog and will wait for another such articles.
Thank you Robin!
I’m glad it help you to understand things better and you’re welcome to this blog.
it was really informative, good description, this is the best description i have encountered with, really meta tags are the real things that lead for huge traffic. thank you for the post
Happy to hear that akshaykattam, hope it will help you to get more traffic.
Thanks for sharing this meta tag related stuff.
Hi James,
Thanks for this useful post, Meta tags has been always a Vital part in On page SEO, without these, google is not going to consider your website with any keywords.
Thanks again mate!
Good basic article, though the arguments for a good KEYWORD meta tag are not accurate here. Testing with a variety of keywords has shown that although Google does not look at the keyword meta, Bing does, as long as the terms are relevant to the page and not just the same words on every site page. If you don’t have the tag, it wont hurt you, but if you have a spamming one, it will. have a look on a new customized application for all your business that is available on appsmarket .
I wonder if you really read the section about the keyword meta tag.
I specially wrote- “the keywords tag is useless and it’s even recommended not to add it to the webpage”.
was not sure if to approve this comment or not.
I agree the meta keywords tag is hugely outdated based on the test I’ve ran, James. I believe title, meta description and also your headings e.g. through to are the most important on page elements concerning content and text. I could keep going but then we’d end up getting into the like of img alt and title attributes, strong and em, etc. Personally I really enjoyed your post James and I agree with what you’ve said, initially I was just going to say thanks for the post – sorry for the rant.
Meta description is very important factor for website, it easily describe the services that you provides in website. Thanks for sharing some useful information on Meta description.
Thanks for the great bunch of information. It has always been told that meta keywords are not that much important, after reading this post, i think so too. But keywords per post mean importance. Most of the articles on the wbe are just about pre-defined ways and about the meta tags. This article is out of the box.
Wow.. the great post…
Thanks for sharing. This is very useful for me. 🙂
Meta Keywords are not important for Google but for Bing SE Meta keywords should be set. Google has been not considering Meta Keywords from quite some time now. However for other Search Engines we should set them.
Really informative article with detailed description. Much need article. On page seo is quite a difficult subject. You made it quite easy. There is lot to learn before posting any contents. Thanks for sharing.
Thanks for this Great sharing James, i like this post and your site is amazing.i am a big fan of this site.
Finally you made my doubts clear about the meta descriptions. Thank You very much
Such a detailed and comprehensive article about Meta tags and SEO. It was an extremely useful read. Thanks for sharing.
Amazing Article James! We all daily travel through these technical words however, hardly we get time or a specific reason to think the logic behind those. Now as I understood it, will act much confidently in the future! Keep updating us James.
I agreed with all points in this article, except the keyword meta. From my point of view, I think it isn’t necessary anymore. Because Google or Bing don’t use this tag anymore. They stopped to use them in their search engines.
So, that’s the reason why we would stop to use it.
I wonder if we read the same post, i wrote” Don’t use the Keywords Tag, it has no meaning these days”
So, can you please tell me what you don’t aggree here ?
Really it is an informative article really explains everything in detail. This kind of information is very much needed for my job.
Thank you and good luck for the upcoming articles.
Hi James,
Glad you wrote this post! I’ve been trying to convince a client that the meta tags are worth the time invested. It’s good to have a much more credible source like you to mention the importance of them. On the other hand i’m a little curious as to why so many of the good blogs neglect the use of meta description tag on their posts?
Hi Nicole,
Thank you for been here.
I think the main reason is because meta tags are not so trendy and
also because they changed very little during time.
Neil Patel, for example, wrote several posts about the use of meta tags in quicksprout
And few more distinguish bloggers do mention them from time to time in their posts.
You are absolutely right about meta tag. Even though search engine like Google can analyze site content from snippet but if you apply meta tag key words and description it will be useful for other search engine like yahoo and bing. And further more search engine will be able to choose whether to use snippet or meta tag description for search result.
Thanks for sharing Meta Tags for SEO- very nice tips and learned a lot.
Hi,
Thank you for sharing a complete guide about Meta tag SEO. It is really necessary to understand them and their use to optimize website.
I enjoyed reading it.
Whether or not keywords meta tags are used by search engines, some SEO clients believe HTML pages should have them. SEO consultants can save themselves a lot of time (especially if their client has many pages) by using a program called ‘Keywords Meta Tag Generator’ which constructs a meta tag based on frequency of words in the page (and inserts it in the page).
Meta tag for any site is really important for SEO. without this you are nearly unable to rank in the Google search Engine Engine. Thanks for sharing it.
Thanks a lot for all this awesome information. Before reading this amazing article I never use meta tags but thanks a lot to make me understand that meta tag is such useful for search engines and ranking. Keep up the good work
Its really helpful
Thanks james for such a detailed article.
Thank you for this great resource. I am still not decided to whether how much energy and effort I should put into my meta descriptions. I’m currently trying to optimize them to see if the CTR improves.
Thanks,
Gary